How to create loading spinner in CSS?
We all have seen animated loading spinners while we wait for the content to get loaded on Apps or Websites.
Today we are going to create one of those. Without further ado lets create one.
We will be using HTML and CSS only.
In HTML

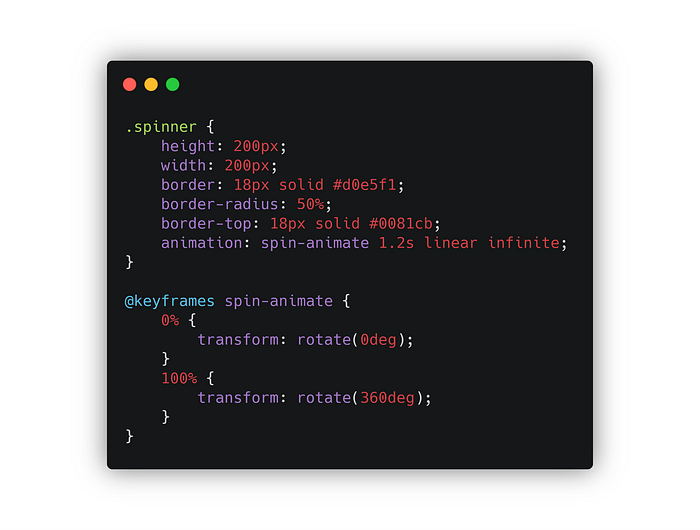
In CSS

All the magic is done here in CSS, as you can see we have made the DIV to appear circle by adding border-radius property. We are setting the border to semi-transparent color except one border i.e border-top which serves as loading indicator. Then we use animation to rotate the element
Easy Peasy!
Aniket Kudale
